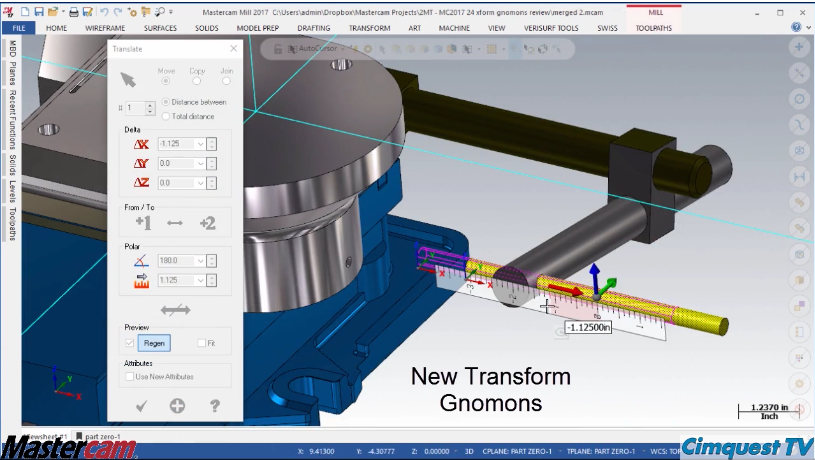
The new Mastercam 2017 Transform Gnomons include new dynamic enhancements to the Translate and Rotate Transforms. In previous versions, only the full dynamic tool offered onscreen handles and grips that allowed users graphic interaction. Now, in Mastercam 2017, both Rotate and Translate offer onscreen controls in addition to the traditional dialog box controls.
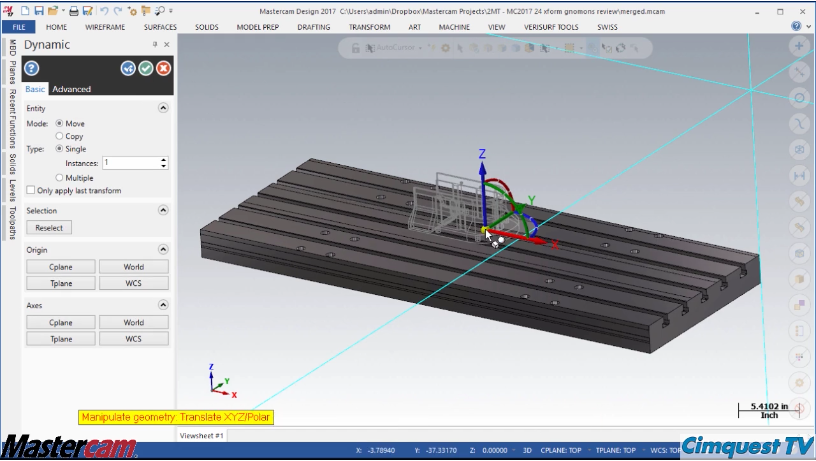
The dynamic transform interactive gnomon is capable of translating, rotating, snap aligning, and trace following geometry in many ways and while it is a very powerful tool, some users may prefer a simpler tool when just working in 2D.
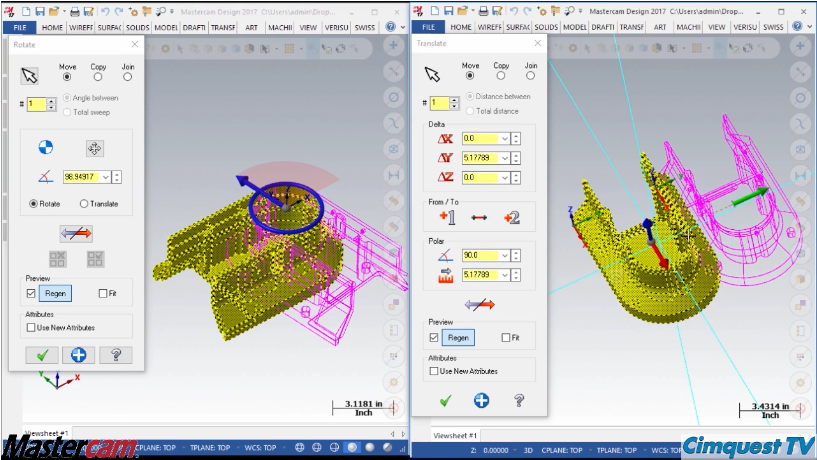
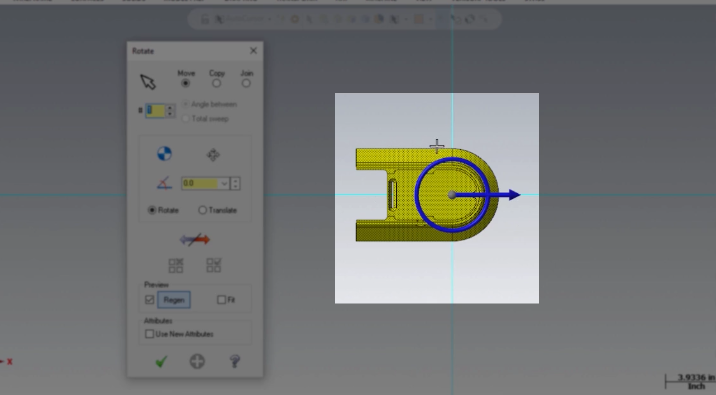
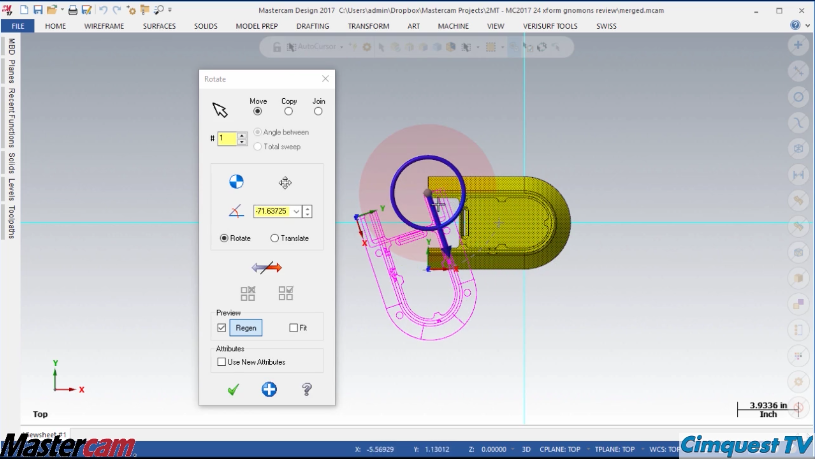
If you activate the Transform Rotate command you will see that, in addition to the traditional dialog box controls, there is a new rotation gnomon in the graphics area.
You can easily click the center ball to change rotation center or click and drag the pointer arrow and rotate.
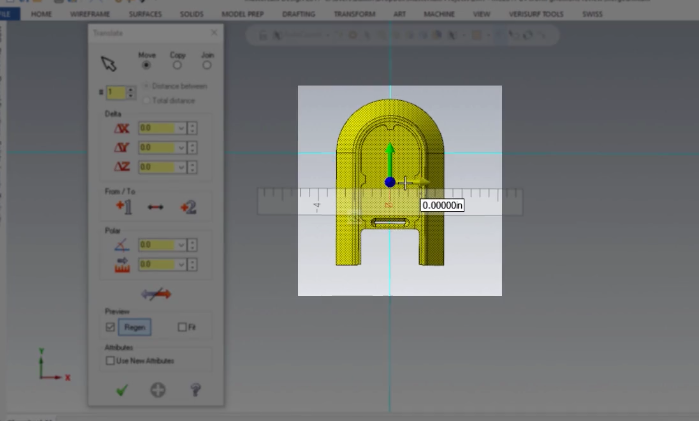
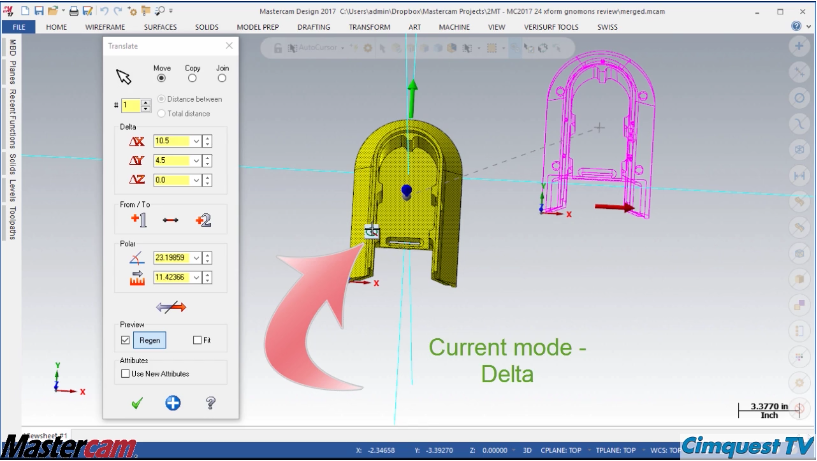
With the Transform Translate command, you can see the simplified translate-only version of the dynamic gnomon.
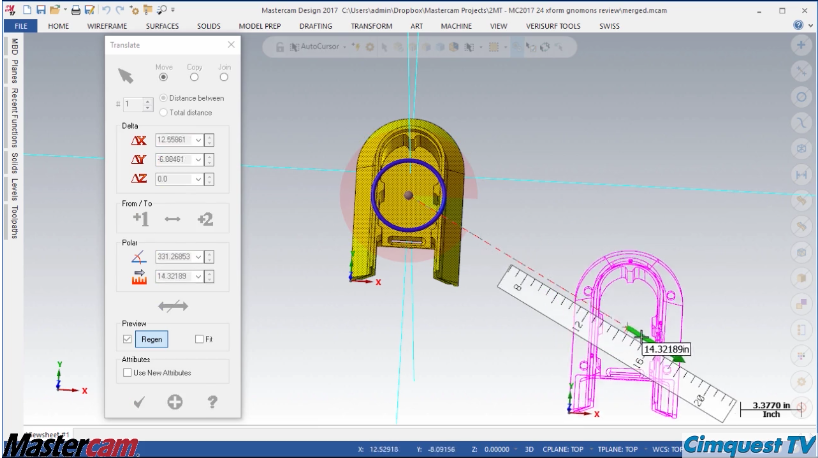
The drag arrows make it very easy to click and snap positions. It also features a switch, like the full dynamic gnomon, which toggles it between this orthographic translation and polar vector translation.
With this, you can rotate the dial to set a vector and drag the part along that vector.
As you can see, these new options help make these already useful tools even easier to use.
Please be sure to sign up for our 2 Minute Tuesday video series to receive tips and tricks like this one in video form every week. More info at the button below.
[button link=”https://cimquest-inc.com/2-minute-tuesday/” color=”default” size=”” stretch=”” type=”” shape=”” target=”_self” title=”” gradient_colors=”|” gradient_hover_colors=”|” accent_color=”” accent_hover_color=”” bevel_color=”” border_width=”1px” icon=”” icon_divider=”yes” icon_position=”left” modal=”” animation_type=”0″ animation_direction=”down” animation_speed=”0.1″ animation_offset=”” alignment=”left” class=”” id=””]Sign up[/button]














Leave A Comment